项目vue+vuex版本已更新版本,只接口图片不加载,不影响初学者学习vue。
更新说明
“vue”: “^2.5.2”,
“vue-router”: “^3.0.1”,
“vuex”: “^3.1.0”
“webpack”: “^4.17.1”,
前言
这个项目是利用工作之余写的一个模仿微信app的单页面应用,整个项目包含27个页面,涉及实时群聊,机器人聊天,同学录,朋友圈等等,后续页面还是开发中。写这个项目主要目的是练习和熟悉vue和vuex的配合使用,利用socket.io实现实时聊天。
欢迎各路大神Issues
技术栈
vue2+vue-router+webpack+vuex+scss+svg构图+es6/7
说明
本项目主要用于熟悉vue2+vuex的用法
如有问题请直接在Issues中提出
如果觉得对您学习vue有点点帮助,请右上角star一下吧 ^_^
目标功能
微信
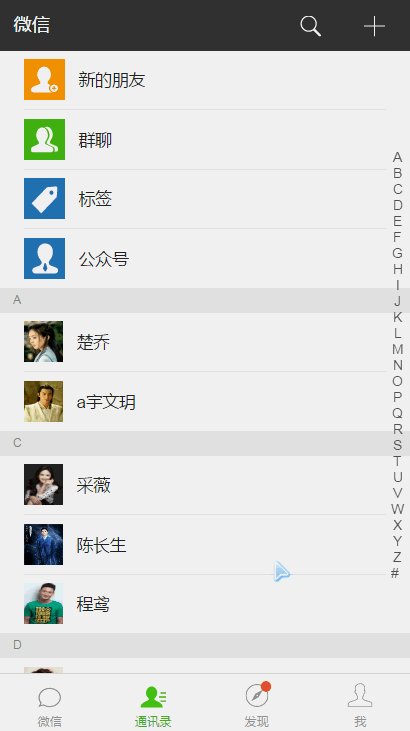
通讯录
通讯录右边导航功能
发现
我
设置
新消息提醒
勿扰模式
聊天
widows 微信已登录
搜索页
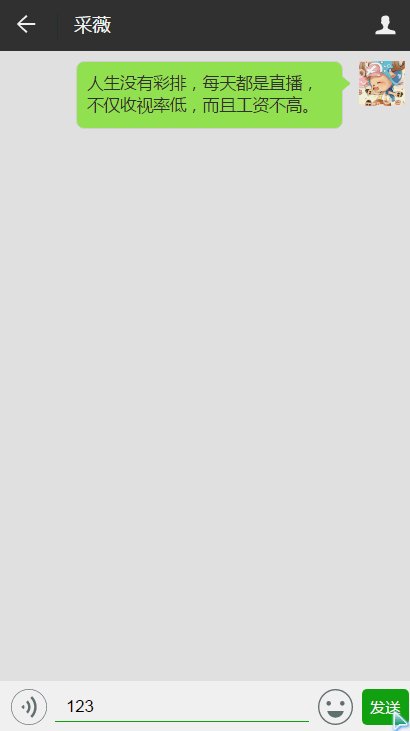
对话页
对话功能
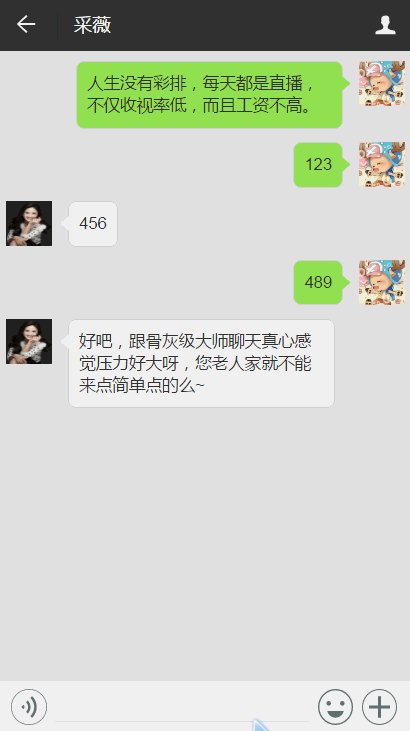
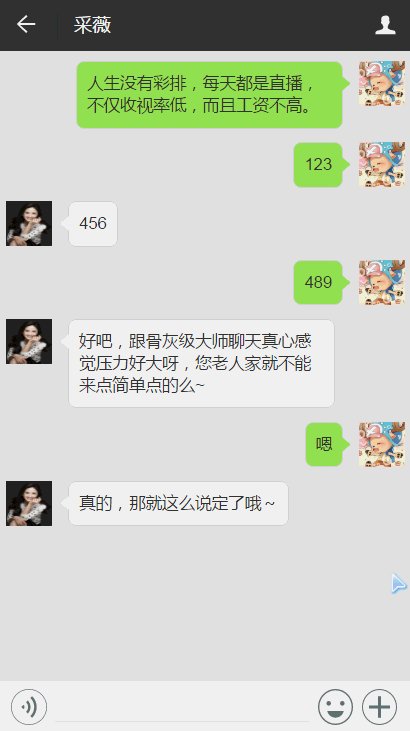
单人机器人智能对话页
群聊
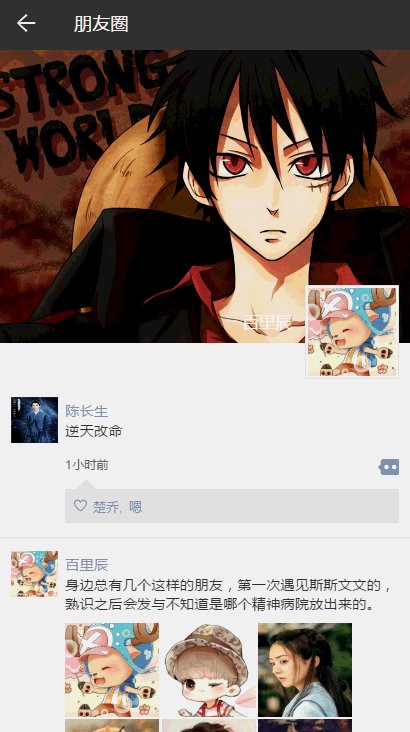
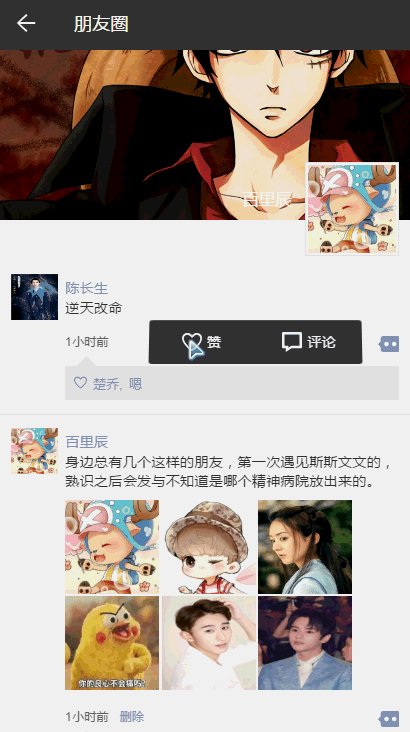
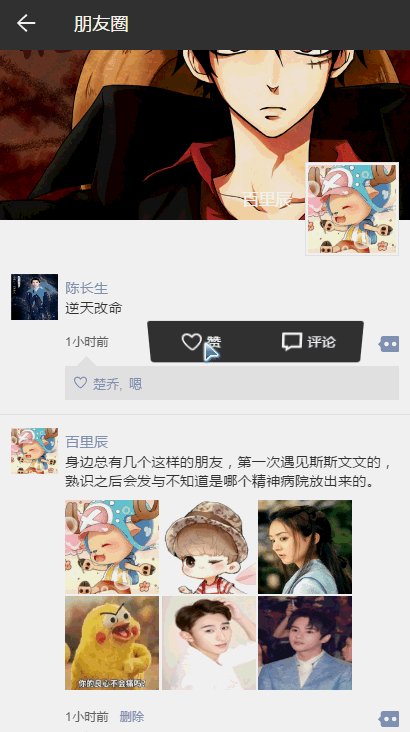
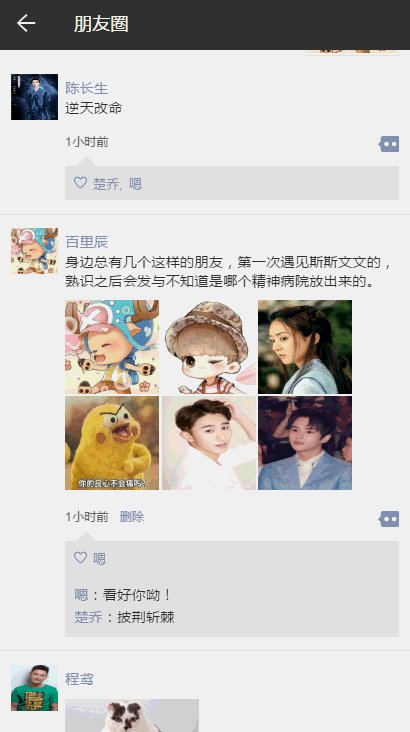
朋友圈
朋友圈点赞、评论
个人中心
详细资料
更多
个人相册
更多
收藏
我的钱包
购物
设置
登录
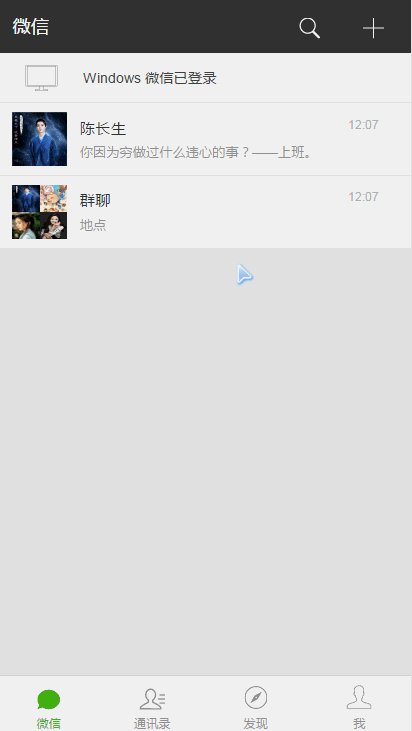
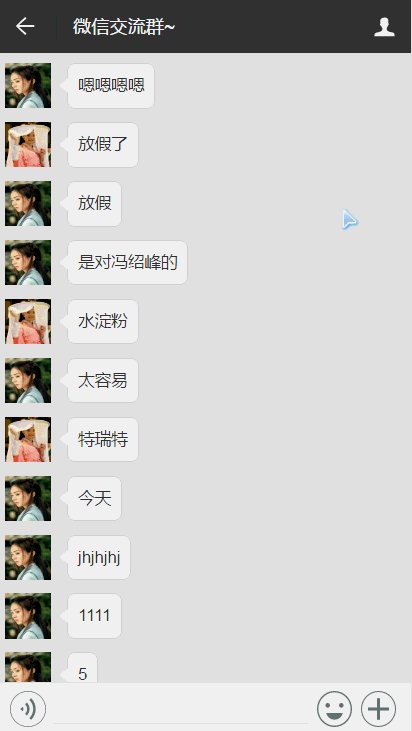
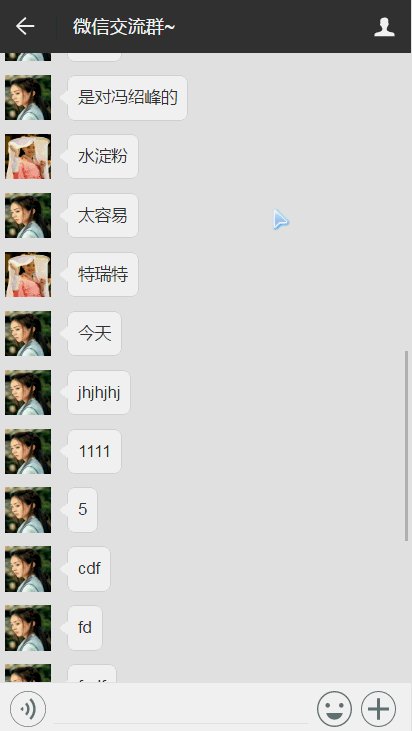
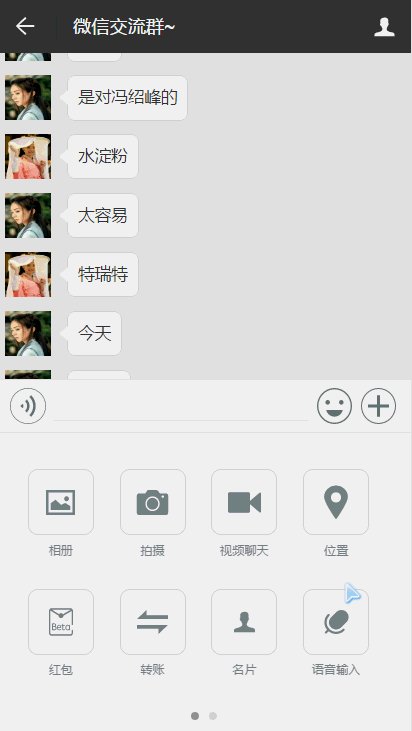
页面部分截图
单人聊天、群聊
前端项目运行
git clone https://github.com/bailichen/vue-weixin.git
cd vue-weixin
npm install
npm run start (访问本地,运行后访问 http://localhost:10022)
后端项目运行
git clone https://github.com/bailicangdu/node-weixin
cd node-weixin
npm install
npm run dev (需先开启mongodb)
访问: http://localhost:8003




声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)